1. 기본사항
- ftp이용방법 : https://aoptimer.com/%ED%8C%8C%EC%9D%BC%EC%A7%88%EB%9D%BC-%EA%B0%80%EC%9D%B4%EB%93%9C/
- 에디트 플러스 사용방법 : https://recoveryman.tistory.com/288
- 홈페이지에서 css위치 확인하기 : https://allyson.tistory.com/entry/F12-%EA%B0%9C%EB%B0%9C%EC%9E%90-%EB%8F%84%EA%B5%AC-%EB%B8%94%EB%A1%9C%EA%B7%B8-%EC%8A%A4%ED%82%A8-%ED%8E%B8%EC%A7%91-CSS-%EC%9C%84%EC%B9%98-%EC%B0%BE%EA%B8%B0
- 각 페이지의 수정파일은 다음과 같습니다.
- 기본경로 (ftp접속 후 ) : wp-content/themes/ktheme_biz_fabric ( 부모테마는 ktheme_starter 테마입니다 )
- 아이콘 참조 : https://icons.getbootstrap.com/
- 메인페이지 : front-page.php
- 헤더 : header.php
- 푸터 : footer.php
- 페이지 (메인제외) : page.php
- 사이드바 : sidebar.php
- 슬라이더 : /template-parts/slider-slick.php
- 스타일 : style.css
2. 테마기본설정
A. 로고설정
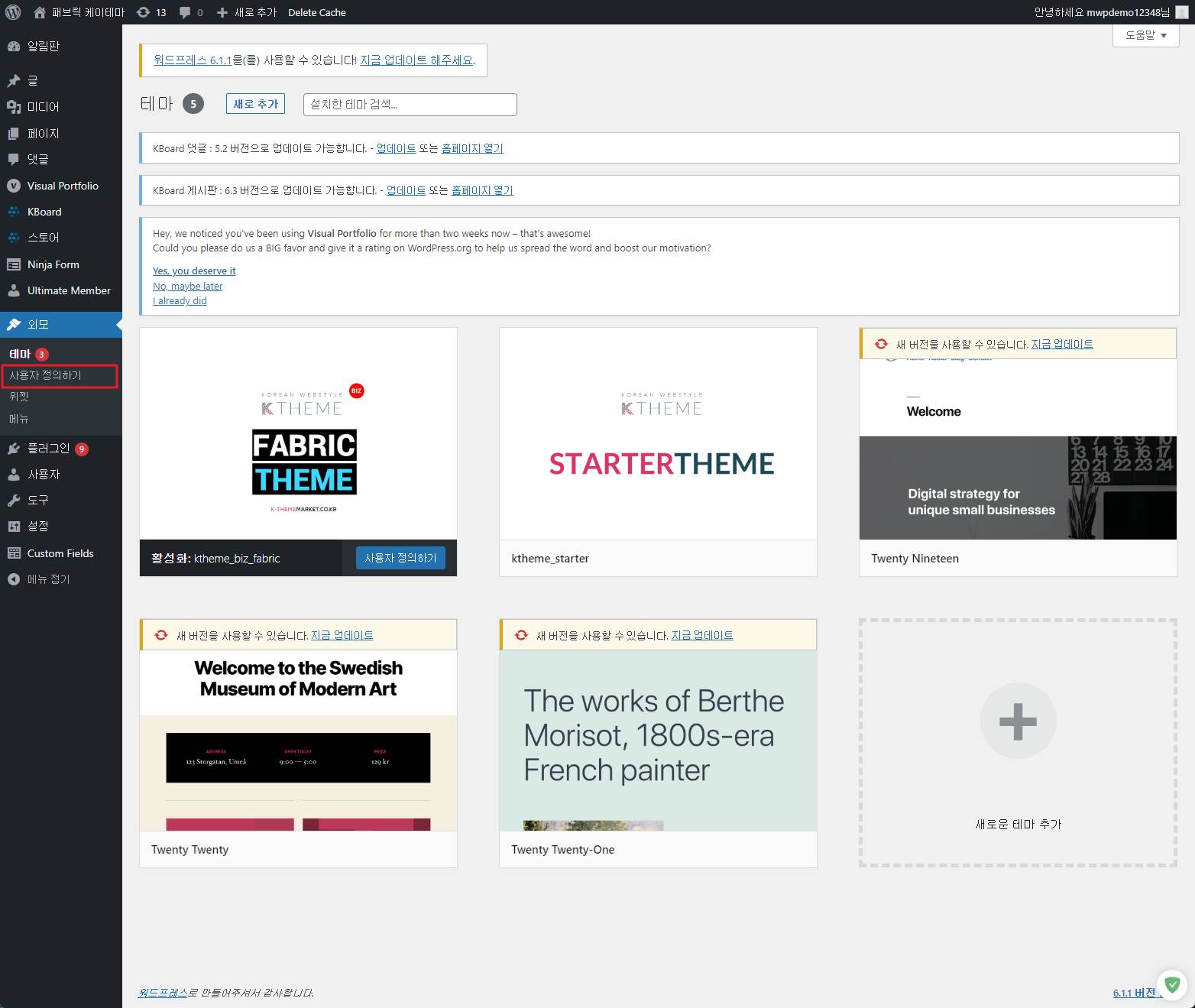
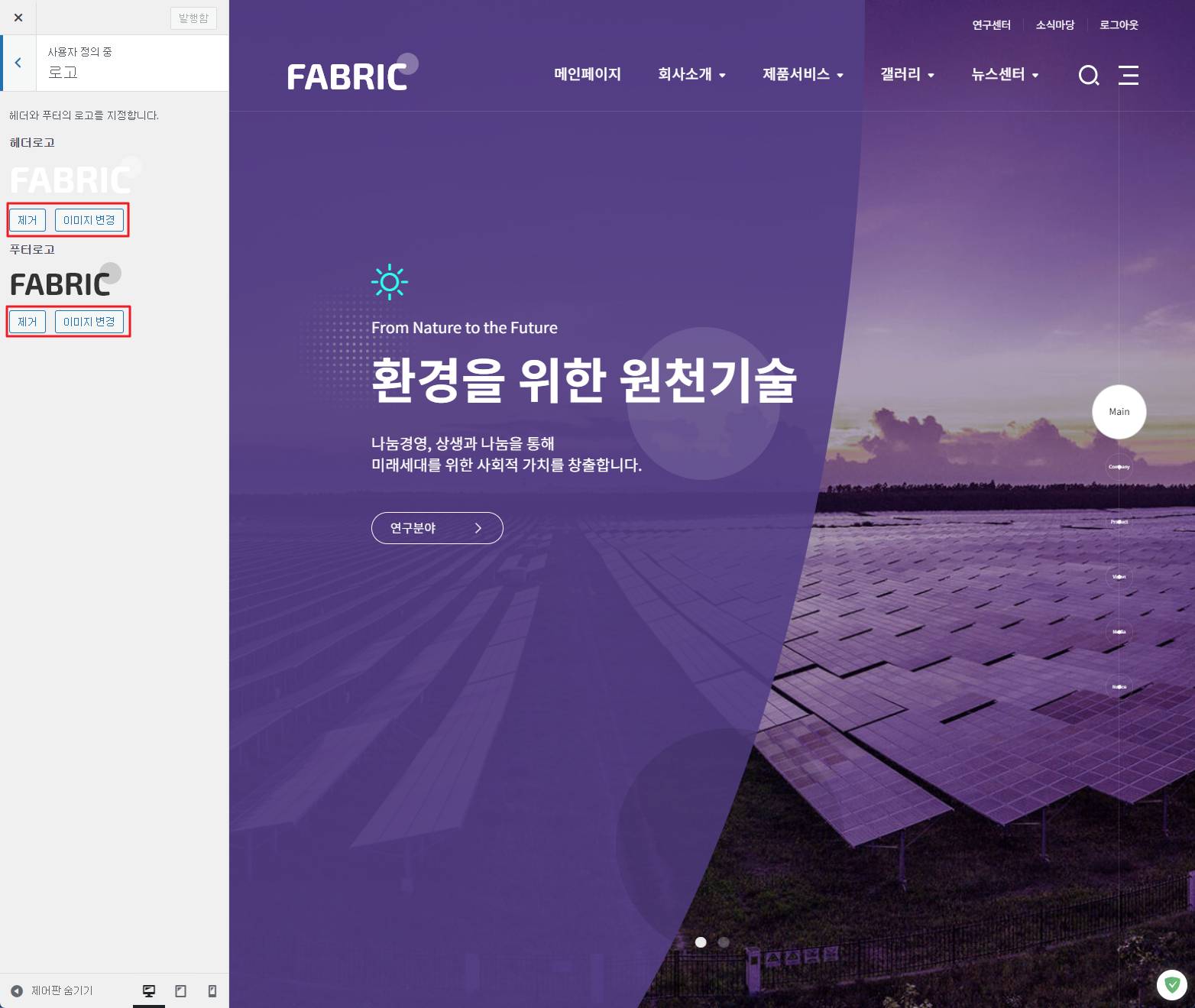
관리자화면- 외모 – 사용자정의하기 – 로고

이미지 사이즈는 174*57 픽셀이며 배경이 투명한 png파일을 권해드립니다.

B. 메뉴설정
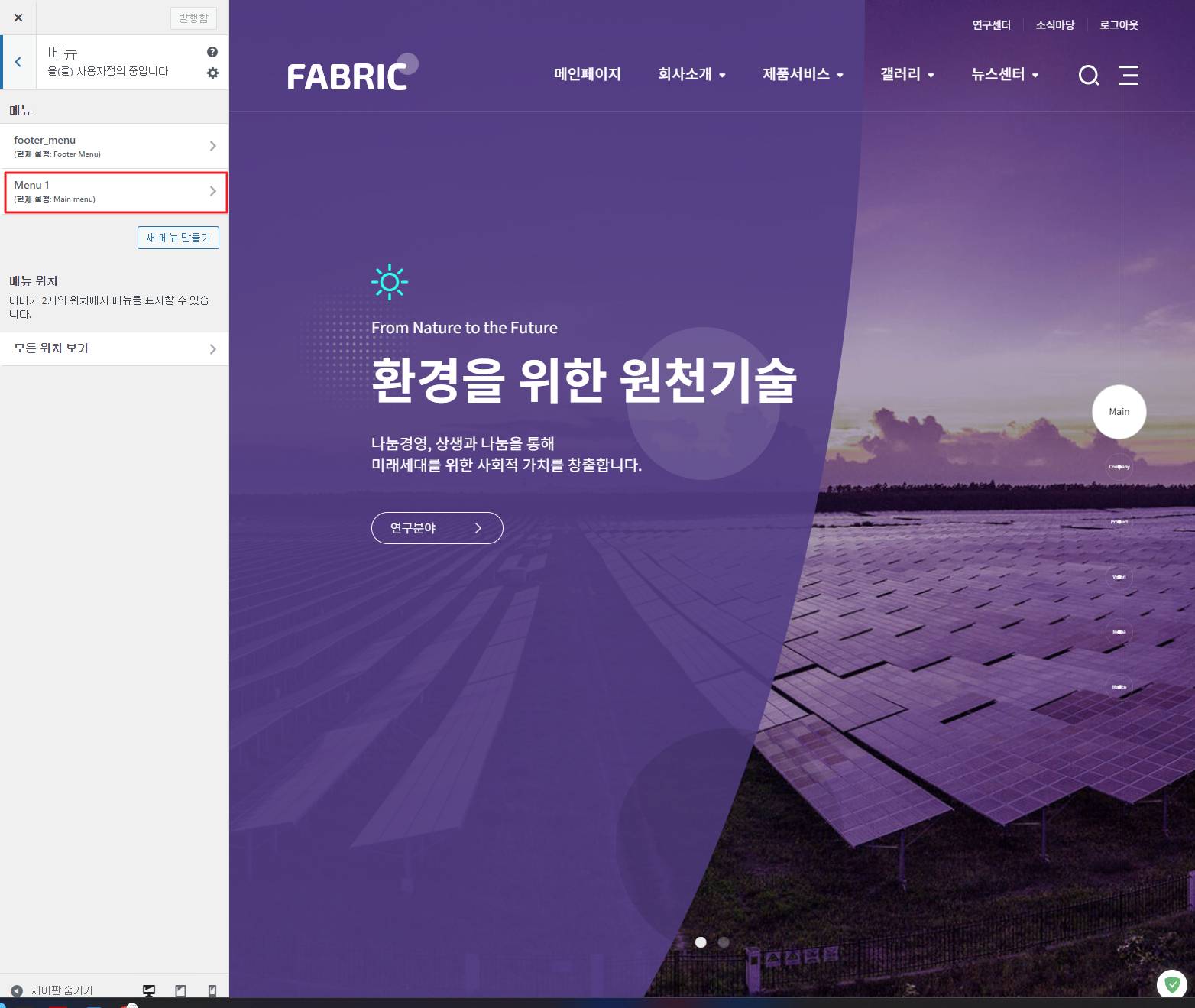
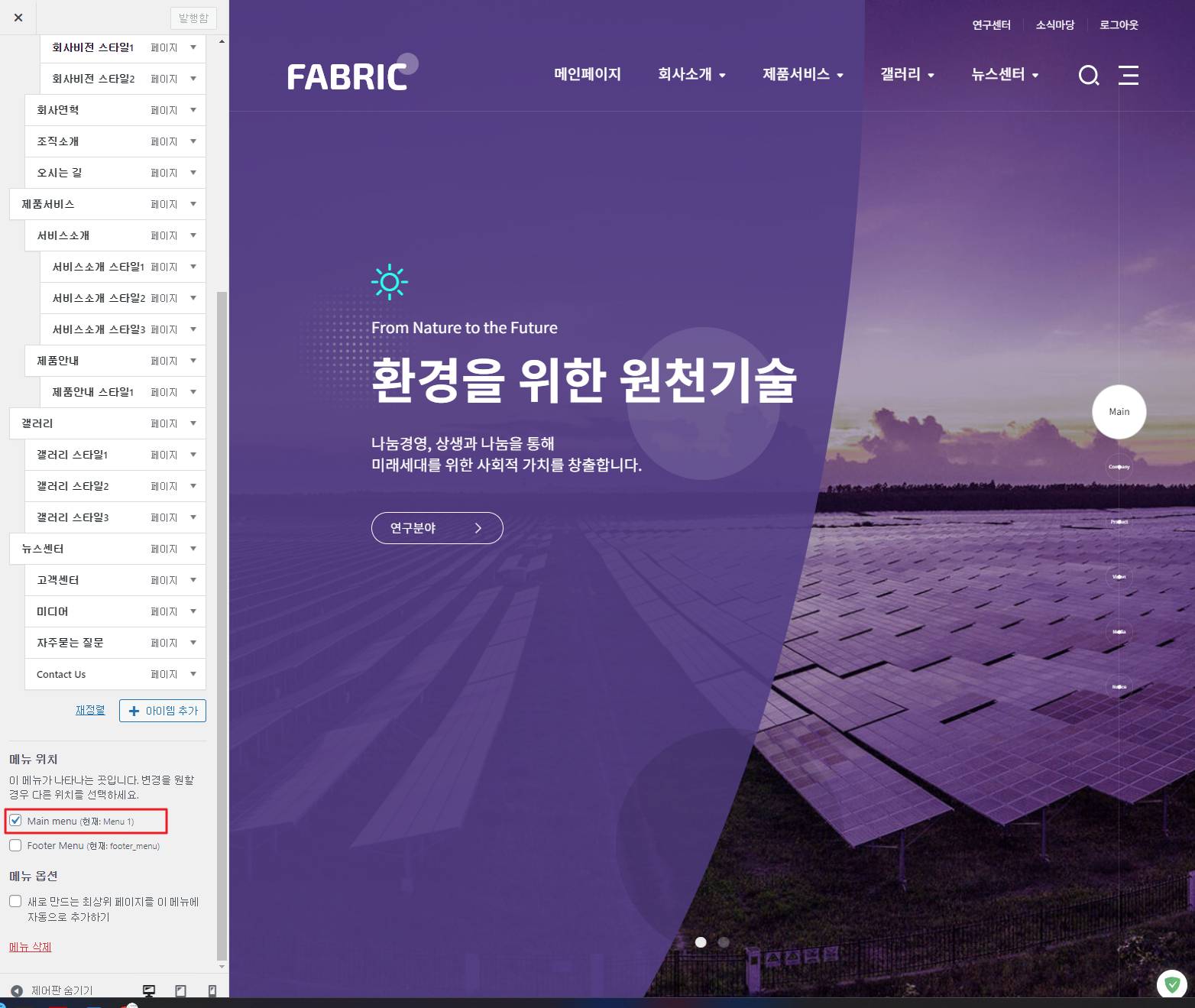
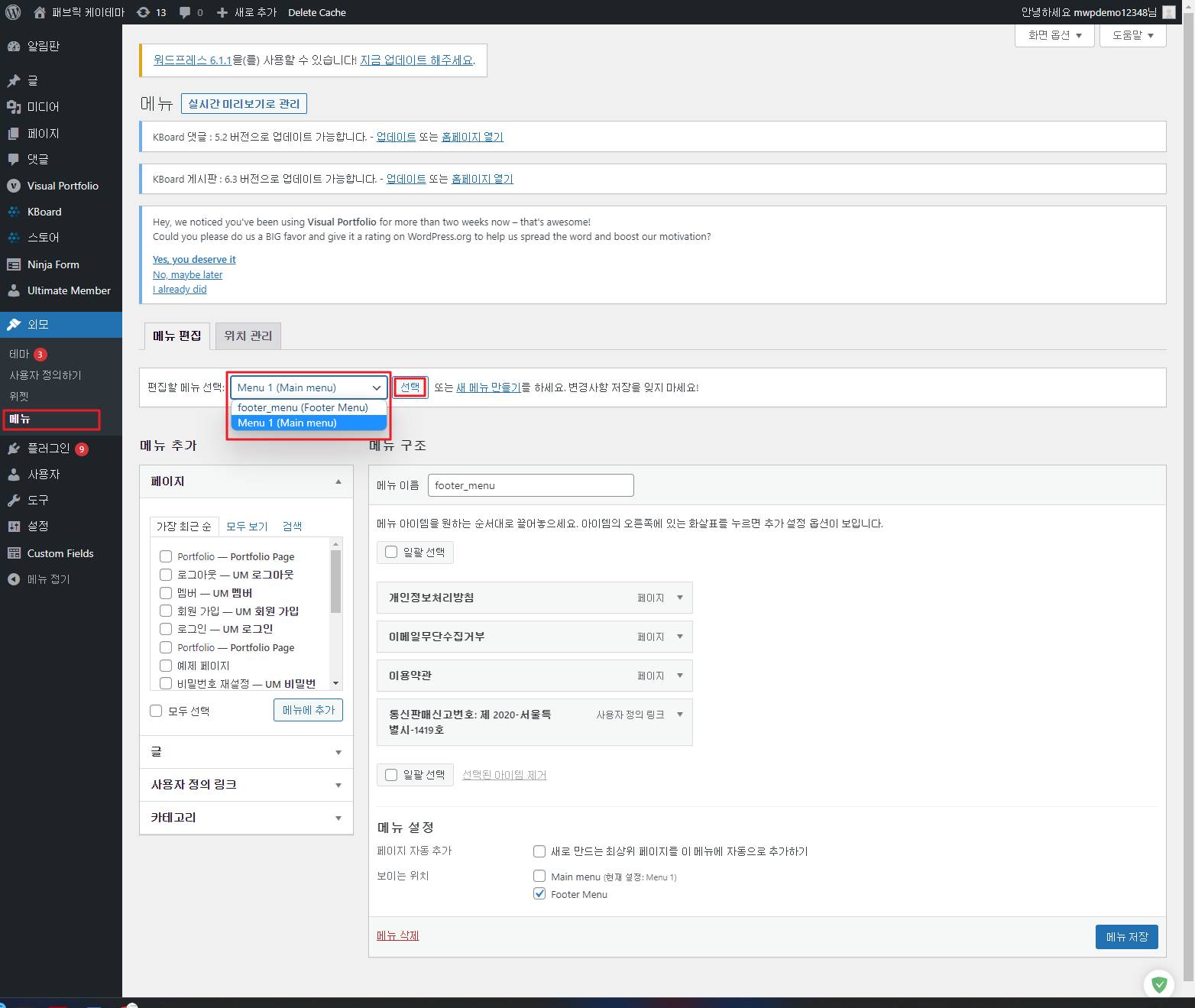
관리자화면 – 외모 – 사용자정의하기 – 메뉴 / 사용자가 생성한 메뉴를 테마와 연결하는 작업을 합니다.

메뉴화면의 하단에 현재 테마에서 제공하는 위치가 나옵니다. 어떤 위치에 메뉴를 표시할 지 선택해주면 되겠습니다. Menu 1이라는 사용자 생성메뉴는 테마의 Main menu 라고하는 위치에 표시되게 선택하였습니다.

메뉴생성 및 관리 : 관리자화면 – 외모 – 메뉴 / 사용자가 메뉴를 생성하고 삭제하고 편집할 수 있습니다. 여러 종류의 메뉴를 생성해서 관리해 보시기 바랍니다.

3. 테마 디자인설정
테마의 디자인설정은 슬라이더이미지 / 서브페이지 이미지 문구 등을 설정합니다. 전체 홈페이지의 설정은 메인페이지의 설정화면에서 세팅을 할 수 있습니다.
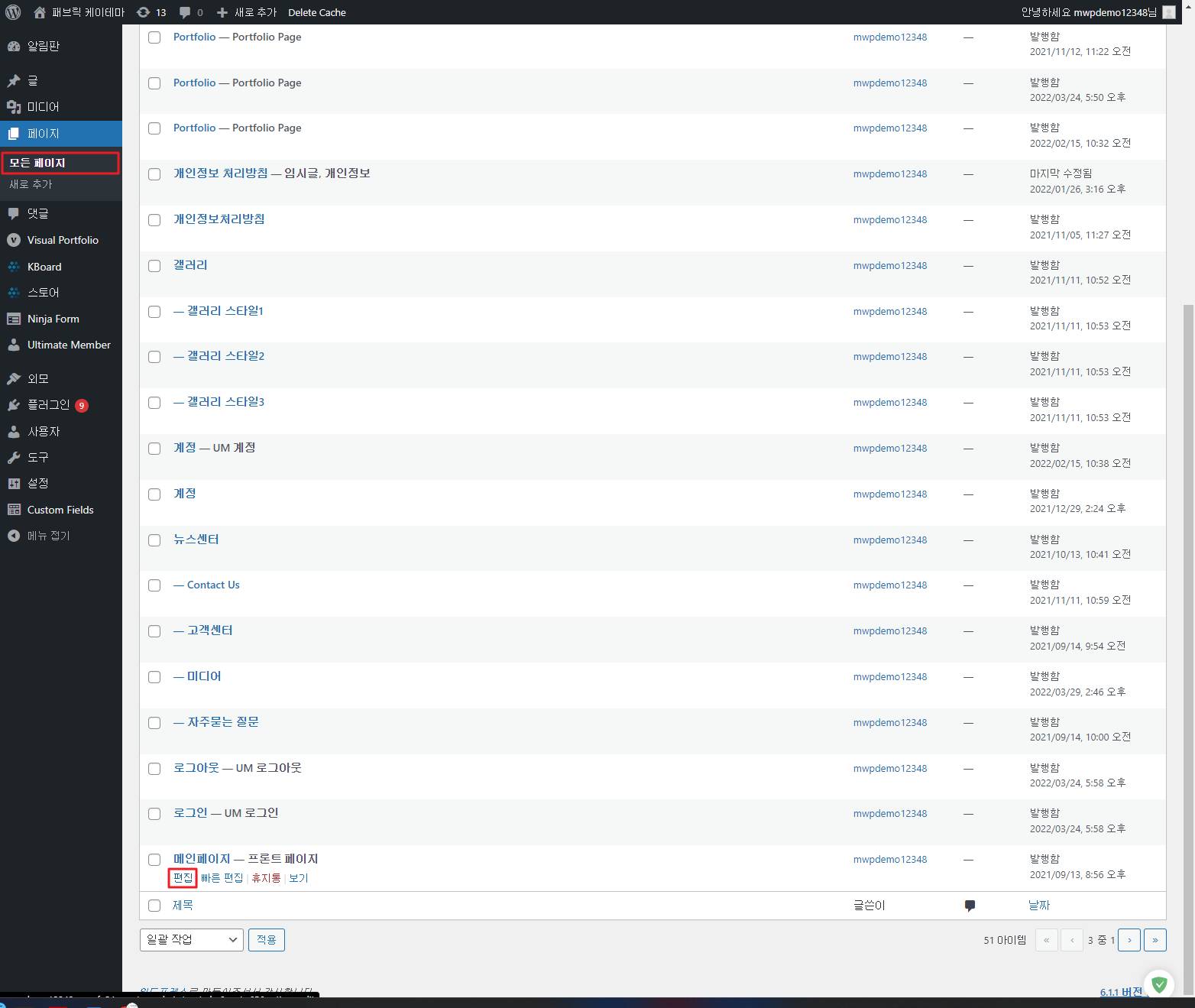
메인페이지의 페이지 설정으로 이동합니다. 관리자화면 – 모든페이지 – 메인페이지 – 편집

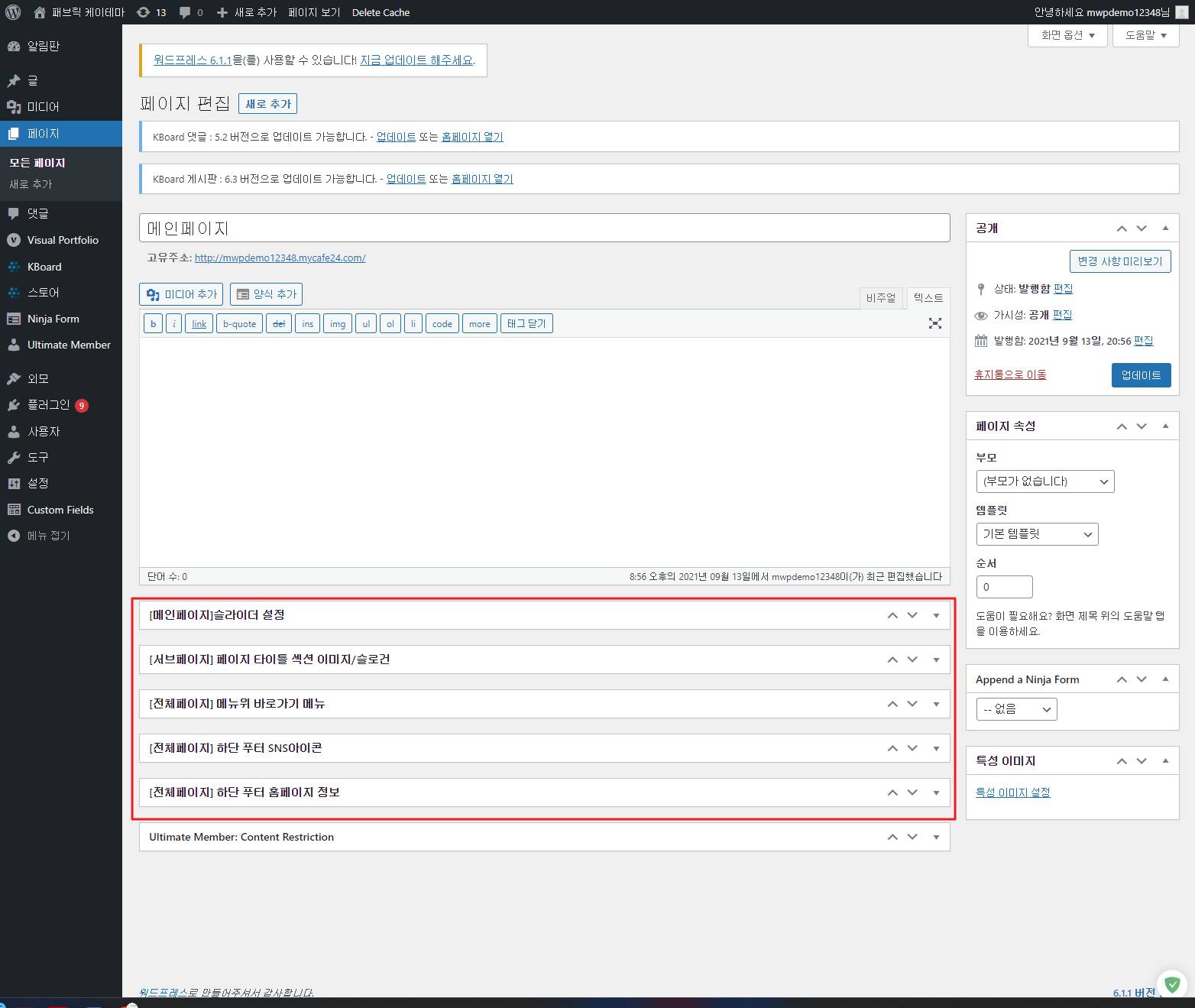
페이지의 컨텐츠 아래부분에 설정을 진행할 수 있는 폼이 표시됩니다.

[메인페이지]슬라이더설정, : 첫화면에 표시되는 슬라이더를 설정합니다.
[서브페이지] 페이지 타이틀 색션 이미지/슬로건 : 서브페이지(카테고리)의 상단에 표시되는 이미지 및 텍스트를 설정합니다.
[전체페이지] 메뉴 위 바로가기 메뉴] : 상단 메뉴(네비게이션)위쪽의 바로가기메뉴를 설정합니다.
[전체페이지] 하단푸터 sns아이콘 : 하단의 sns버튼을 설정합니다.
[전체페이지] 하단푸터 홈페이지 정보 : 하단의 회사정보, 대표정보 등 추가정보를 입력합니다.
4. 테마 메인페이지 수정
메인페이지는 fullpage.js 플러그인을 사용해서 제작이 되었습니다.
- 슬라이더 수정 : / template-parts/slider-slick.php 파일에서 필요한 부분을 수정하시기 바랍니다.
- 섹션내용 변경 및 삭제 (front-page.php) : 메인 페이지는 6개의 섹션으로 나누어져 있습니다. 각 섹션은 <div class=”section” id=”section1″> 형태로 시작합니다. 따라서 슬라이더 섹션은 <div class=”section” id=”section1″> , Company 섹션은 <div class=”section” id=”section2″> 등으로 찾을 수 있습니다. Company 섹션을 삭제한다면 <div class=”section” id=”section2″> …내용… </div><div class=”section” id=”section3″> 의 붉은 부분을 삭제하시면 됩니다.
각 섹션의 텍스트 및 내용은 직접 수정하시고 업로드하시면 되겠습니다. - 아이콘의 변경 : <i class=”bi bi-bricks “></i> 와 같은 형태로 작업된 코드는 아이콘을 사용한 것입니다. 아이콘은 https://icons.getbootstrap.com/ 에서 확인할 수 있으며 아이콘이름을 위 코드의 붉은색 부분에 넣어주시면 되겠습니다.
5. 색상수정
- 색상의 수정은 위 링크를 먼저 확인해보시기 바랍니다. 크롬에서 css파일 위치 확인하기를 참조하시기 바랍니다.
- 기본적인 색상은 css 파일과 themes/ktheme_starter/style.css파일에 포함되어 있습니다.
- 슬라이더의 원 색상 : ktheme_biz_fabric/style.css 파일의 464줄을 확인하시기 바랍니다. ( .slider-bg-round-1 )
- 메인페이지 Company 영역 : ktheme_biz_fabric/style.css 파일의 49줄을 확인하시기 바랍니다. ( .round-adbox-list li.dark-purple .round-box-item )
- 메인페이지 Product 영역 아이콘박스 색상: ktheme_biz_fabric/style.css 파일의 110줄을 확인하시기 바랍니다. ( .icon-box-type4 >a.on,.icon-box-type4 >a:hover{ )
- 메인페이지 Vision 영역 마우스 오버 색상 : ktheme_biz_fabric/style.css 파일의 145줄을 확인하시기 바랍니다. ( .icon-box-type5 a.on, .icon-box-type5 a:hover{)
- 서브페이지 사이드바 색상부분 : : ktheme_biz_fabric/style.css 파일의 252줄을 확인하시기 바랍니다. ( #side-menu.menu>li>a )
- 추가로 수정을 원하는 색상이나 영역은 크롬의 개발도구를 이용하여 css의 위치를 확인할 수 있습니다. 링크